Оптимизация скорости загрузки страниц. Как ускорить загрузку страниц сайта
Проверка скорости загрузки сайта является сейчас одним из важнейших показателей ранжирования для Яндекс и Google, и такая тенденция, совершенно точно, будет сохраняться на протяжении ближайших лет. Поисковые системы отдают предпочтение ресурсам с высокой скоростью загрузки страниц, поскольку такие сайты очень удобны для пользователей. Если страницы подгружаются долго, это чаще всего приводит к "отказам" - посетители очень быстро покидают сайт, и в результате ресурс теряет трафик и позиции в поисковых системах. Чтобы избежать таких проблем, необходимо оптимизировать скорость работы сайта. В этой статье мы подробно разберем, как это сделать с помощью сервиса Labrika.
Подраздел "Скорость и юзабилити" можно найти в разделе "Технический аудит" левого бокового меню:

На самой странице можно увидеть следующие данные:

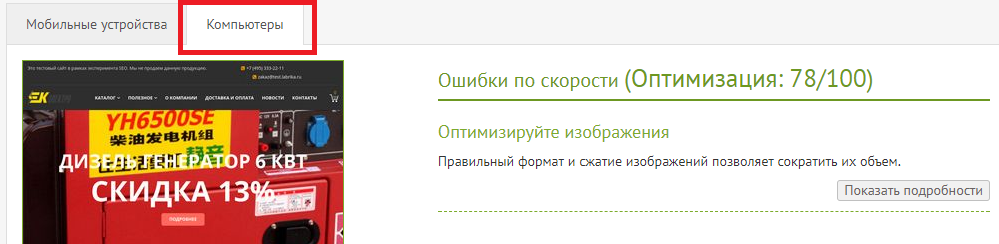
- Можно посмотреть рекомендации по оптимизации работы сайта отдельно для мобильных устройств и для компьютеров.
- Указан процент текущей оптимизации. Если показатель далек от 100%, необходимо выполнить предложенные рекомендации, чтобы его улучшить.
- Параметр, который можно оптимизировать или сократить. Всего Лабрика дает рекомендации по 6-ти показателям.
- По каждому параметру можно посмотреть более конкретные рекомендации.
Рассмотрим более подробно все параметры, по которым даются рекомендации:
-
Оптимизация CSS
Добиться желаемых результатов можно, удалив пробелы, переносы строк и отступы. Сократив CSS код, вы ускорите загрузку страницы. При нажатии на кнопку "Показать подробности", можно увидеть список конкретных элементов, которые можно сжать.

-
Оптимизация JavaScript

-
Сделайте оптимизацию изображений
Уменьшение размера изображений существенно отразится на скорости загрузки страниц. На этот пункт следует обратить особое внимание, так как встречаются ситуации, когда на сайт выкладывают очень "тяжелые" изображения.

-
Проведите оптимизацию HTML-кода

-
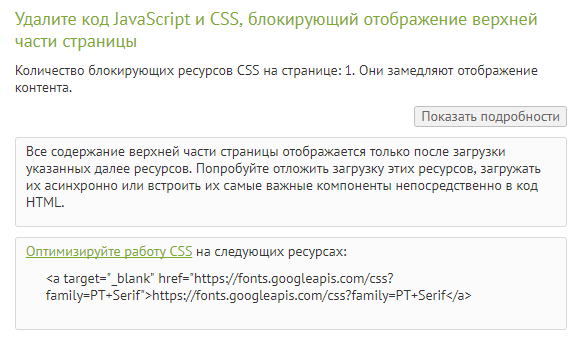
Удаление кода, который блокирует отображение верхней части страницы

-
Использование кэша браузера
Благодаря кэшированию пользователи, повторно посещающие ваш сайт, будут тратить намного меньше времени на загрузку страниц.

Аналогичные рекомендации по оптимизации скорости сайтп стоит рассмотреть и для персональных компьютеров, при переходе на соответствующую вкладку: