Критические ошибки HTML
HTML (от англ. HyperText Markup Language) - это язык гипертекстовой разметки, который применяется на каждой web-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибки в коде HTML - незакрытые или дублированные элементы, неправильный порядок их расположения, неправильные атрибуты или их отсутствие.
Как эти ошибки влияют на продвижение сайта?
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
Как отмечал представитель Google Джон Мюллер, валидность (соответствие стандартам) кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (см. в Блоге Labrika статью об алгоритме Google Panda).
Официальные источники Яндекс также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критичными и некритичными. Некритичные ошибки не ведут к существенным потерям. Что касается критичных, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критичных ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Web-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критичные для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В итоге бюджеты на продвижение будут потрачены безрезультатно, а источник проблемы так и остается неустановленным.
Содержание отчета "Критические ошибки HTML"
Лабрика проверяет HTML-ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок, в том числе некритичных.
- С использованием валидатора Лабрики «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на парсинг (сбор данных) поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. Лабрика определяет порядка 15 видов таких ошибок.

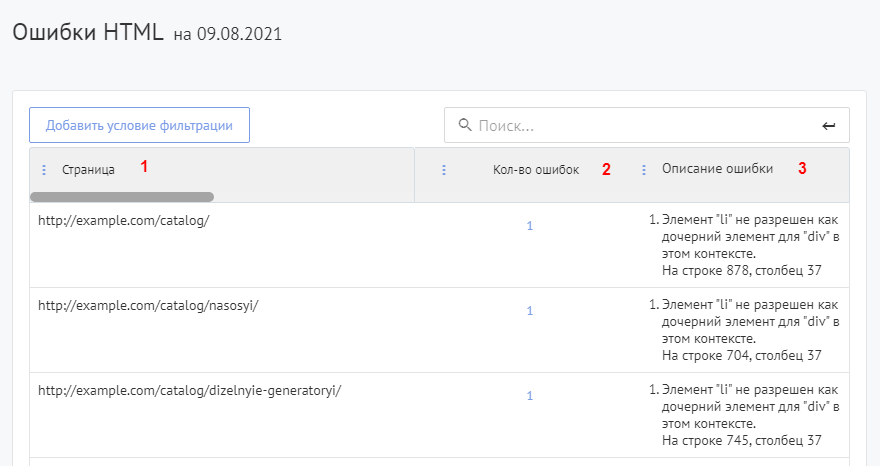
- Страницы, которые содержат критические ошибки HTML.
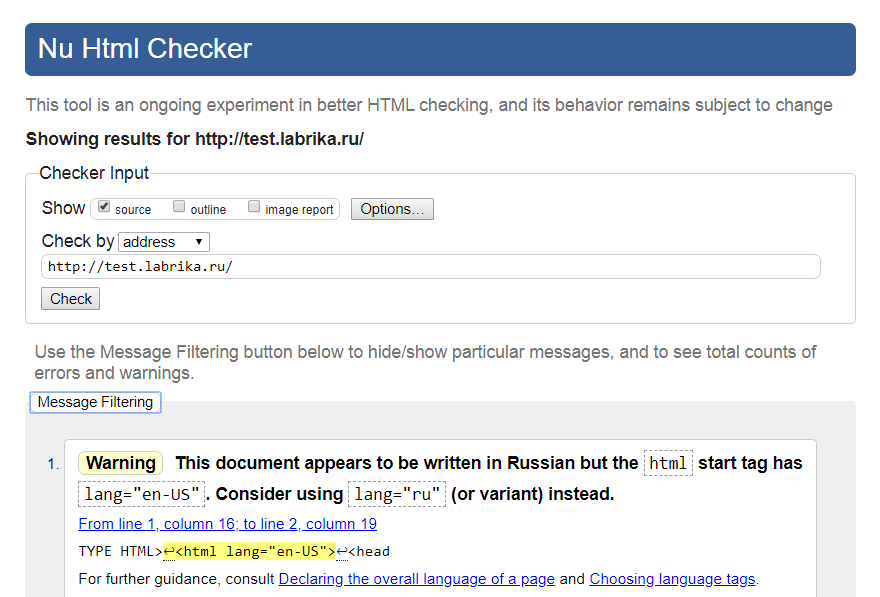
- Количество ошибок, найденных на странице. При нажатии на число осуществляется переадресация на валидатор W3C, в котором вы сможете посмотреть данные по всем обнаруженным в коде HTML ошибкам:

- Описание HTML-ошибок на данной странице.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Редактирование исходного кода можно осуществлять через административную панель сайта. Это самый быстрый и простой способ. Если для исправления ошибок требуется передать их список программисту или специалисту по верстке, то с помощью кнопок в правой боковой панели страницы отчета вы можете скачать данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
